As you probably know currently it is possible to register Azure AD apps in 2 places:
- https://portal.azure.com – v1 portal
- https://apps.dev.microsoft.com – v2 portal
There is number of differences between apps registered in these 2 portals – you may check them e.g. here: About v2.0. For this article let’s notice that apps registered in v2 may support both web app and native platforms while apps in v1 may be either web app or native but not both. If you need them both you have to register 2 apps in v1 portal.
Recently we faced with a problem of getting user token for MS Graph i.e. token based on user credentials. We used the following code for that and it works properly for the app registered in v2 portal with native platform support:
var credentials = new Microsoft.IdentityModel.Clients.ActiveDirectory.UserCredential("username", "password");
var token = Task.Run(async () =>
{
var authContext = new AuthenticationContext(string.Format("https://login.microsoftonline.com/{0}", "mytenant.onmicrosoft.com"));
var authResult = await authContext.AcquireTokenAsync("https://graph.microsoft.com", appId, credentials);
return authResult.AccessToken;
}).GetAwaiter().GetResult();
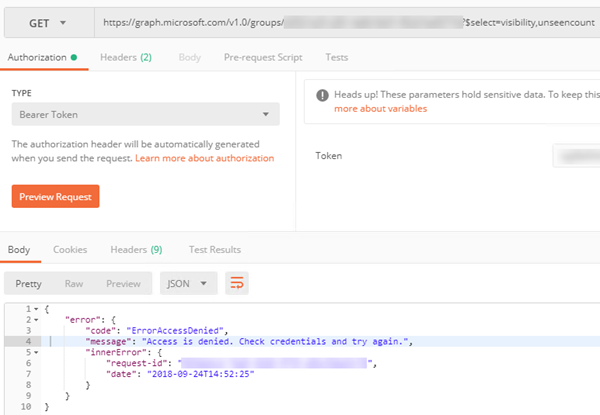
where for appId we used Azure AD app id registered in v2. When we tried to run the same code for the app registered in v1 portal with web app type the following error was shown:
Error: index was outside the bounds of the array
The same code also works properly for the app from v1 portal but with native type. I.e. it looks like AuthenticationContext.AcquireTokenAsync() method may fetch user token only for native app. If you know how to get user token for web app from v1 portal please share it in comments.