Some time ago we faced with interesting problem in Sharepoint Online: there was javascript code which worked properly when it was called from ribbon button shown in list view. This code copied documents with metadata from one document library to another using javascript object model:
1: var targetFile = null;
2: var files = targetFolder.get_files();
3: var enumerator = files.getEnumerator();
4: while (enumerator.moveNext()) {
5: var file = enumerator.get_current();
6: if (file.get_name() == fileName) {
7: targetFile = file;
8: break;
9: }
10: }
11:
12: if (targetFile == null) {
13: return;
14: }
15:
16: var targetItem = targetFile.get_listItemAllFields();
17: if (sourceItem.get_item("DocumentStatus") != null) {
18: // update target item's DocumentStatus field
19: // ...
20: }
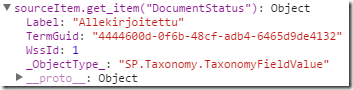
However same code didn’t work when it was called from wiki page. When I checked the result of sourceItem.get_item(“DocumentStatus”) call, which supposed to return TaxonomyFieldValue instance, I found that it actually returned Object instance:
After that I checked output html for list view and wiki page and found that some system js files were missing in the last one. After some experimenting I found that following 3 files are needed on wiki page in order to make TaxonomyFieldValue available:
1: <script type="text/javascript" src="/_layouts/15/sp.runtime.js"></script>
2: <script type="text/javascript" src="/_layouts/15/sp.js"></script>
3: <script type="text/javascript" src="/_layouts/15/sp.taxonomy.js"></script>
Added them to ScriptEditorWebPart on wiki page and after that result became returned as TaxonomyFieldValue instance:
And code started to work also on wiki page.


No comments:
Post a Comment