In this article I continue overview of the managed metadata navigation and friendly URLs features in Sharepoint 2013. In the previous parts (first and second) I described basic functionalities available in the standard UI. Now let’s see how managed metadata works during creation of sub sites and pages what is very important for content production.
Scenario 1. Create sub sites.
First of all let’s try to create sub site and configure managed metadata navigation with friendly URL for this sub site. Interface for creating sub sites is almost the same as in Sharepoint 2010:

In our example we will create sub site Products with the same URL. In the Navigation Inheritance set “Use the top link bar from the parent site” to Yes.
After creation will be completed we will be redirected to /Products sub site, but it won’t appear in the navigation: neither in current nor in global. This is first finding: Sharepoint doesn’t create navigation nodes for sub sites in the managed metadata navigation as it does in case of regular structural navigation. In order to show it here we need to go to Term store management and add new term manually (also we can add it via WYSIWYG navigation editor). It is important that new term will have “Navigation node type” set to “Term-Driven Page with Friendly URL” and that friendly URL will be the same as URL which we specified on new sub site page (Products in our case):

In this case term will be related with sub site automatically, i.e. Products will appear in the navigation and when we will go to this sub site, navigation node will be shown as selected:

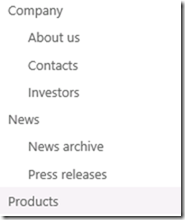
The same will happen if we will create sub site of 2nd level, e.g. Products > Catalog. In this case we need to create Catalog term as child term under Products term:

After that it will be shown in the navigation:

Of course if we will delete sub site or will change URL via Site settings > Title, description and logo, we will need to sync these changes in term store manually.
Scenario 2. Create pages.
At first let’s create new page (e.g. with Legal title) on the root site of the site collection:

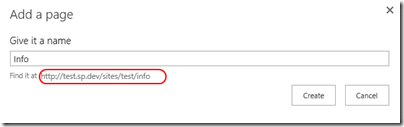
Sharepoint automatically shows friendly URL of the new page on the create page dialog. In the example above we can see that it will point to the root site, which is logical in this case.
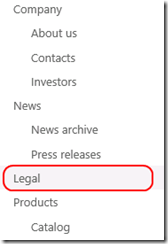
After creating of the new page new Legal item will appear in the navigation automatically:

I.e. in opposite to the sub sites, Sharepoint creates navigation node for new pages automatically. Also it will automatically synchronize changes in Term store management if we will delete this page or change URL via Edit properties in the ribbon. Also if we will create new term and will associate it with some page on the root site manually Sharepoint also will automatically synchronize changes for it in the term store.
Ok, on the root site friendly URLs for pages work quite good. Now let’s create new page on the Products sub site which we created above. Go to Products sub site and click Site settings > Add a page. And here we face with the first problem: Sharepoint will create this page on the root site, not on the sub site:

Ok, although it is not so convenient for content producers, we can avoid this problem by creating the page on the sub site via Site manager. We need to choose sub site in the left tree view and then select New > Page from the toolbar:

After creating we will be redirected to the new page and will see regular not friendly URL in the address bar:
/Products/Pages/Info.aspx
Also navigation term won’t be created automatically. Let’s try to configure it by ourselves, i.e. to create new navigation term under Products and set URL of the target page manually:

New navigation node will appear in the navigation, but when we will click on it we will get “Page not found” error:

This looks like a bug in the managed metadata navigation: friendly URLs work for the pages on the root site, but doesn’t work on sub sites, except site welcome pages (for welcome pages friendly URLs work on all levels).
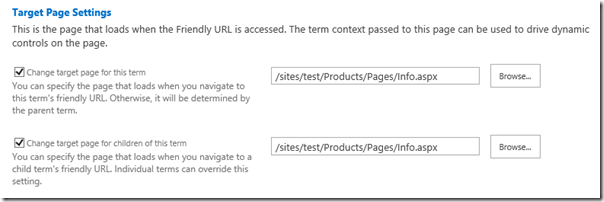
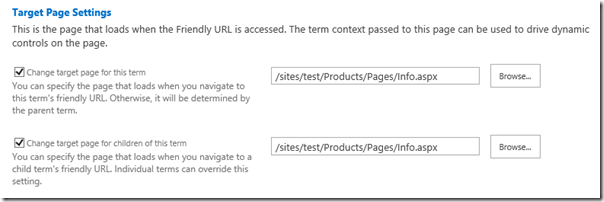
At the current moment we found the following workaround: we need to change sub site URL so it won’t equal to the friendly URL of the associated navigation term. In our example we need to change URL of the Products sub site from /products to e.g. /products-site. After that we need to manually set the target URL for Products term to the /products-site/pages/default.aspx:

and fix target URL for the all sub terms, including term which corresponds to our page Info.aspx. After that friendly URLs become working for the pages on sub sites. However you still need to use Site manager for creating the pages, because Sharepoint will still create pages on the root site when you will select Site actions > Add a page. The good thing is that synchronization with term store will still work with this solution, i.e. if we will change URL of the page on the sub site or delete it, changes will be synced with term store automatically.
Summarizing, it seems like that there are 2 bugs in the current implementation:
- When you create a page on sub site when use managed metadata navigation with friendly URLs via Site settings > Add a page, Sharepoint creates it on the root site.
- Friendly URLs for all pages on the sub sites, except welcome page (default.aspx), don’t work if the real URL of the sub site equals to the friendly URL, configured in the navigation term settings. In order to make it work we need to change site URL (e.g. by adding “-site” suffix) and configure navigation term sets’ target URLs manually.
We created support ticket from MS about these problems, will update when/if we will get some news about them. Hope that this information will help you when you will deal with managed metadata navigation.