In this article I will show how to add Twitter widget to the Sharepoint site without programming using OTB Content editor web part. In Sharepoint 2010 you can’t just copy widget code to the web part, because it will trim it due to security reasons. You have to perform several additional steps, which will be shown below.
First of all you need to create your widget in the Twitter. Go to https://twitter.com/settings/widgets and click Create new:
In the opened window specify Twitter username (which tweets you want to add on your site) and domain name of the site where you will add this widget:
If you want to add this widget to several sites, specify several domain names separated by comma. Also here you may specify other settings for the widget, like height, theme (Light and Dark available at the moment) and some other settings which are shown on the picture above.
When you will specify all settings you need, click Create widget button below. In the opened window copy html code of the widget:
Save copied html code to the local file with .txt extension, e.g. twitter.txt. After that go to Sharepoint site where you want to add the widget and upload twitter.txt to some document library. When it will be done, copy url of the uploaded file (right click on the file and select Copy shortcut from context menu). If minor versions are turned on in the doclib settings, ensure that file is published with major version. Also if you use Content approval workflow, ensure that file is approved.
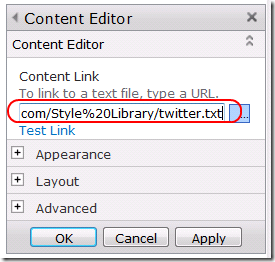
Go to the page where you want to add the widget and add Content editor web part to some web part zone. Then click Edit web part, and set specified copied url of the file to the Content link property:
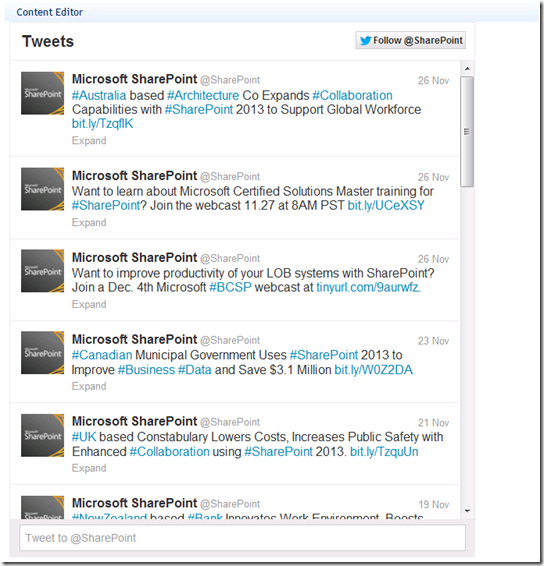
Click Ok. After that tweets should be displayed on the page:
Don’t forget to save the page itself :).





Thanks for the how-to on displaying the twitter feed. I'm able to get it working from the edit page mode, but as soon as I save the page the feed disappears. It only displays the title of the web part.
ReplyDeleteThis works fine in SP2010. I'm only having an issue on SP2013.
any ideas?
Thank you Book Belle! worked for me as well
DeleteThis comment has been removed by the author.
ReplyDeleteYeah, the inclusion of the type="text/javascript" within your script tag fixed the issue for me as well. Thanks a bunch
ReplyDelete