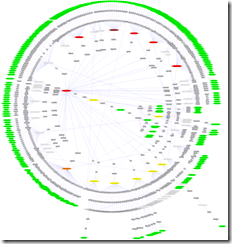
Hello everybody. I’m glad to announce that today (10.10.2010 – quite a nice date :) ) I released SPGraphviz project on Codeplex: http://spgraphviz.codeplex.com. With SPGraphviz you can create your own graphs, schemas, graphical charts, etc and display them in Sharepoint without programming and external applications. With SPGraphviz you can make graphical representation of organization schemas, portal hierarchies, file version history, etc (applied use cases are limited only by you fantasy). Here is example of what graphs you can create (given from Graphviz gallery):
SPGraphviz is implemented based on open source library for rendering graphs Graphviz, implemented by specialists of AT&T company quite far ago. It it C library and SPGraphviz uses managed wrapper from David Brown (little modified) to make a calls to native functions. Graphs are defined in regular .txt file using DOT language. It is specific DSL which allows to define graph structure (nodes, relations, titles) and layout (colors, size, orientation, etc). DOT is quite rich language, but for simple solutions you don’t need to deep into it. E.g. look at the following graph:
It shows example of how SPGraphviz can be used to display portal hierarchy.We have root site, sub site (or sub site collection) for departments under which we have 3 department sites: IT, HR, Sales. Also there is sub site collection for personal sites, under which users can create their own sites (analogue of MySites). This graph can be created using the following DOT definition:
1: digraph example {
2: size="6,6";
3: node [color=lightblue2, style=filled];
4: "Start page" -> "Departments";
5: "Start page" -> "News";
6: "Start page" -> "Personal sites";
7: "Departments" -> "IT";
8: "Departments" -> "HR";
9: "Departments" -> "Sales";
10: "Personal sites" -> "Alexey Sadomov";
11: "Personal sites" -> "...";
12: }
Here we defined digraph (digraph example {}), and inside it we specified nodes and relations between them:
1: "Start page" –> "Departments";
Also we specified some layout settings: image size (size=”6,6”) and node color and fill style (node [color=lightblue2, style=filled]). I think this example is quite straightforward for understanding and you can use it as starting point for working with SPGraphviz.
So how SPGraphviz is used in Sharepoint? It contains special web part SPGraphvizWebPart which can render a graph based on DOT definition in text file. At first you need to install SPGraphviz on your server. It is released as regular wsp package. You need to install it as described in http://spgraphviz.codeplex.com/documentation:
- Download and install Graphviz library (choose Download > Windows > Stable and development Windows Install packages) on web server. During installation ensure that you checked "Everyone" on first wizard step
- Download latest release of SPGraphviz. Currently release contains regular wsp package
- Install SPGraphvizWebPart.wsp on your server. Here are steps for single-WFE environment:
1: stsadm -o addsolution -filename SPGraphvizWebPart.wsp
2: stsadm -o deploysolution -local -allowgac -allcontenturls -name SPGraphvizWebPart.wsp
3: stsadm -o activatefeature -name SPGraphvizWebPart -url http://example.com
Note that in order to use SPGraphviz you need to install Graphviz on your web server as well. Suppose that you installed all necessary components. Now you can define your graph using DOT language and display it on publishing page using SPGraphvizWebPart. Lets for our example use DOT definition showed above.
In order to display graph in Sharepoint, you need to upload text file with DOT definition into some documents library on your site collection. After that go to some publishing page and add SPGraphvizWebPart (it should be located under Graphviz group in web parts list) on the page. The last action you need to perform – is to go to web part properties (Modify Shared Web Part) and specify absolute URL of the file which you uploaded in “Dot file URL” property (under Custom settings category in web part properties editor) and click Apply (there is restriction on hosts which can be used as a location for DOT definitions. By default you can only use the same host where SPGraphvizWebPart is installed. See http://spgraphviz.codeplex.com/documentation for instructions how you can use external hosts to store DOT definitions). After that you should see graphical representation of the graph based on textual definition:
I described use case for non-programming graph creation in Sharepoint. But SPGraphviz also brings really interesting opportunities for developers. Just realize that graph definition is made in textual form. It means that developers may implement custom code which will create such DOT definition automatically based on some data in and then just setup SPGraphvizWebPart to show this definition. For example, there is an example how we can visualize site hierarchy of portal:
1: class Program
2: {
3: static void Main(string[] args)
4: {
5: if (args.Length != 1)
6: {
7: Console.WriteLine("Usage: exe <site_collection_url>");
8: return;
9: }
10:
11: Console.WriteLine("digraph sites {");
12: Console.WriteLine("size=\"6,6\";");
13: Console.WriteLine("node [color=lightblue2, style=filled];");
14:
15: using (var site = new SPSite(args[0]))
16: {
17: using (var web = site.OpenWeb())
18: {
19: foreach (SPWeb subWeb in web.Webs)
20: {
21: iterateSubWebs(subWeb, web.Title);
22: }
23: }
24: }
25: Console.WriteLine("}");
26: }
27:
28: private static void iterateSubWebs(SPWeb web, string parentNode)
29: {
30: if (web == null)
31: {
32: return;
33: }
34:
35: Console.WriteLine("\"{0}\" -> \"{1}\";", parentNode, web.Title);
36:
37: foreach (SPWeb subWeb in web.Webs)
38: {
39: iterateSubWebs(subWeb, web.Title);
40: }
41: }
42: }
The program is quite simple – it iterates recursively through all sites and adds according nodes into result DOT definition. In order to get graph you need to run this program and redirect output to file:
1: GraphBuilder.exe http://example.com > graph.txt
Here is example of running this program on the site created using OTB Collaboration Portal site template:
As you can see there can be many interesting use cases which can be implemented using SPGraphviz. I hope that with this project your sites in Sharepoint will be more attractive and will make your customers happy. Stay tuned and share your ideas about how SPGraphviz can be used in real life. As in another our open source project Camlex.NET I’m always open for your feedback and hope that it will be the main source of SPGraphviz improvements.







Красиво.
ReplyDeleteИ облако тегов тоже.