On the production sites it is often needed to monitor that content of appropriate pages is kept up to date. One of the way to do it is to create workflow which will check Modified date of the page and if it is older than specified time interval, sends email to responsible users. It can be done with custom workflow created in Sharepoint Designer 2013, but it is important to use “Sharepoint 2013 workflow” as template, because “Sharepoint 2010 workflow” don’t have very useful Go to action which will be needed in order to start workflow once and run it by the loop (by default in Sharepoint Online only 2010 workflows are enabled. See Enable Sharepoint 2013 workflows in Sharepoint Online post which shows how to enable 2013 workflows in Sharepoint Online).
In order to create such workflow we need to go to Sharepoint Designer 2013 and choose Workflows > List workflow. In the opened window specify workflow name and the platform:
In the workflow designer first of all we need to create workflow local variable called Past with Date/Time type:
Then create stages with actions like shown below:
Let’s go through stages one by one. First stage is called Initialization. Here we subtract 12 months from current date, store result to workflow local variable called Past and go to next stage called Check content and notify. In this stage we check whether Modified date of the current list item (page) is less than Past variable (current date minus 12 month). If yes, we send email with link on the item to the specific user:
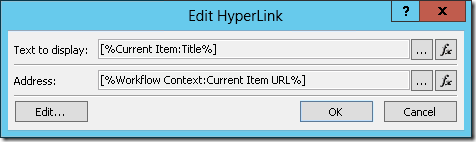
Adding link on the current item to notification email in workflow is little bit tricky so I will also show how link is created:
I.e. we need to use Current Item URL from Workflow Context for link address.
On the last stage we wait for 30 days and repeat from stage 1. As result it will be enough to start workflow once for particular page (it can be done e.g. by selecting page in default doclib view and choose Advanced > Workflows in the context menu) and it will run by itself after that without need to restart it manually each month. This is one of the advantages of having Go to action.